
SPLaSK Tagging Di Dalam YOOtheme Pro Page Builder
Kali ini saya akan kongsikan bagaimana menggunakan sepenuhnya fungsi yang ada di dalam YOOtheme Pro Page Builder di dalam membuat tagging untuk SPLaSK. Cara di bawah boleh digunakan sekiaranya anda menggunakan sepenuhnya fungsi Element di dalam Page Builder ini.
Selain dari menggunakan fungsi Element, ada juga tagging yang perlu di masukkan di dalam PHP Code file template. Bagi kaedah ini, disarankan menggunakan Child Template (Overrides) supaya file-file yang telah diubah tidak kembali kepada asal apabila kemaskini versi template di buat.
Tag Search Function splwpk-search-function

- Pergi ke joomla-root > templates > yootheme > templates > search.php
- Copy file search.php dan letakkan di dalam folder child template (yootheme_child)
- Buka file tadi dan masukkan masukkan tagging seperti di bawah (line 22) dan Save
if ($style) {
$search['autofocus'] = true;
$attrs['splwpk-search-function'][] = 'splwpk-search-function'; //SPLaSK
}
// Modal
if ($style == 'modal') {
$search['class'][] = 'uk-text-center';
$attrs['class'][] = 'uk-search-large';
$attrs['splwpk-search-function'][] = 'splwpk-search-function'; //SPLaSK
} else {
$attrs['class'][] = 'uk-search-default';
$attrs['splwpk-search-function'][] = 'splwpk-search-function'; //SPLaSK
}- View Source Code atau Inspect Element di web untuk pastikan tagging tadi dah ada
- Selesai
Tag Privacy Policy splwpk-privacy-policy

Memandangkan Page Builder ini tidak menggunakan HTML Footer Tag <footer>, jadi kena masukkan sendiri tag tersebut.
- Di Page Builder, masukkan Code di bawah dan link ke halaman Dasar Privasi

<footer>
<a href="index.php?Itemid=146" splwpk-privacy-policy="splwpk-privacy-policy" splwpk-pdpa="splwpk-pdpa">Dasar
Privasi</a>
</footer>- View Source Code atau Inspect Element di web untuk pastikan tagging tadi dah ada
- Selesai
Tag Publication splwpk-publication
Tag Feedback Form splwpk-feedback

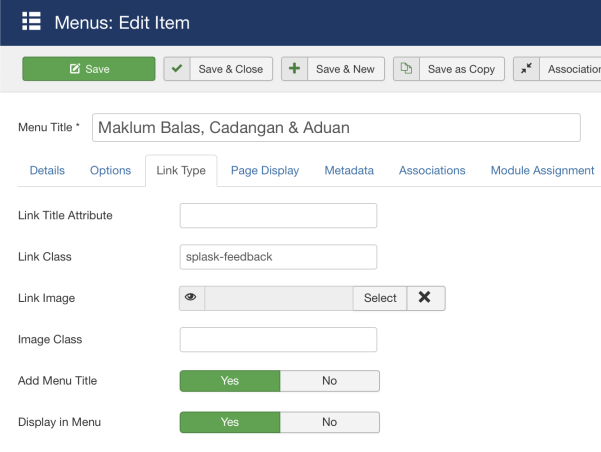
Bagi kedua tag ini, tagging boleh dimasukkan pada setting di Menu. Kita akan menggunakan value pada Link Class untuk dijadikan value pada SPLaSK Tagging.
Pada Link Class di setting Menu, masukkan value tagging splwpk-publication atau splwpk-feedback

Seterusnya, edit file nav.php
- Pergi ke joomla-root > templates > yootheme > templates > menu > nav.php
- Copy file nav.php dan letakkan di dalam folder child template (yootheme_child)
- Buka file tadi dan masukkan masukkan tagging seperti di bawah (line 90) dan Save
//SPLaSK
if (isset($item->anchor_css)) {
$link[$item->anchor_css] = $item->anchor_css;
}
- View Source Code atau Inspect Element di web untuk pastikan tagging tadi dah ada
- Selesai
Tag Updated Content
Untuk tag ini, terdapat 6 sub-tagging bersama timestamp yang perlu dipatuhi
splwpk-broadcast="splwpk-broadcast" timestamp="2020-03-01 08:08:08"
splwpk-about-us="splwpk-about-us" timestamp="2020-03-01 08:08:08"
splwpk-news="splwpk-news" timestamp="2020-03-01 08:08:08"
splwpk-faq="splwpk-faq" timestamp="2020-03-01 08:08:08"
splwpk-client-charter="splwpk-client-charter" timestamp="2020-03-01 08:08:08"
splwpk-contact-details="splwpk-contact-details" timestamp="2020-03-01 08:08:08"
Memandangkan tag bagi kriteria Updated Content ini perlu disertakan sekali dengan timestamp, saya asingkan kepada dua jenis :
- Multiple Content
- Broadcast / Pengumuman
- News / Berita
Perlu pastikan semua content di dalam dua kategori ini dikemaskini. Kebiasaan kita akan letak Pengumuman dan Berita / Aktiviti Terkini di halaman utama. - Single Content
- About Us / Maklumat Pengurusan Atasan, Menteri
- FAQ
- Client Charter / Pematuhan Piagam Pelanggan
- Contact Details
Tag Updated Content (Multiple Content)

- Paparan Pengumuman di Halaman Utama

- Element > Add Item
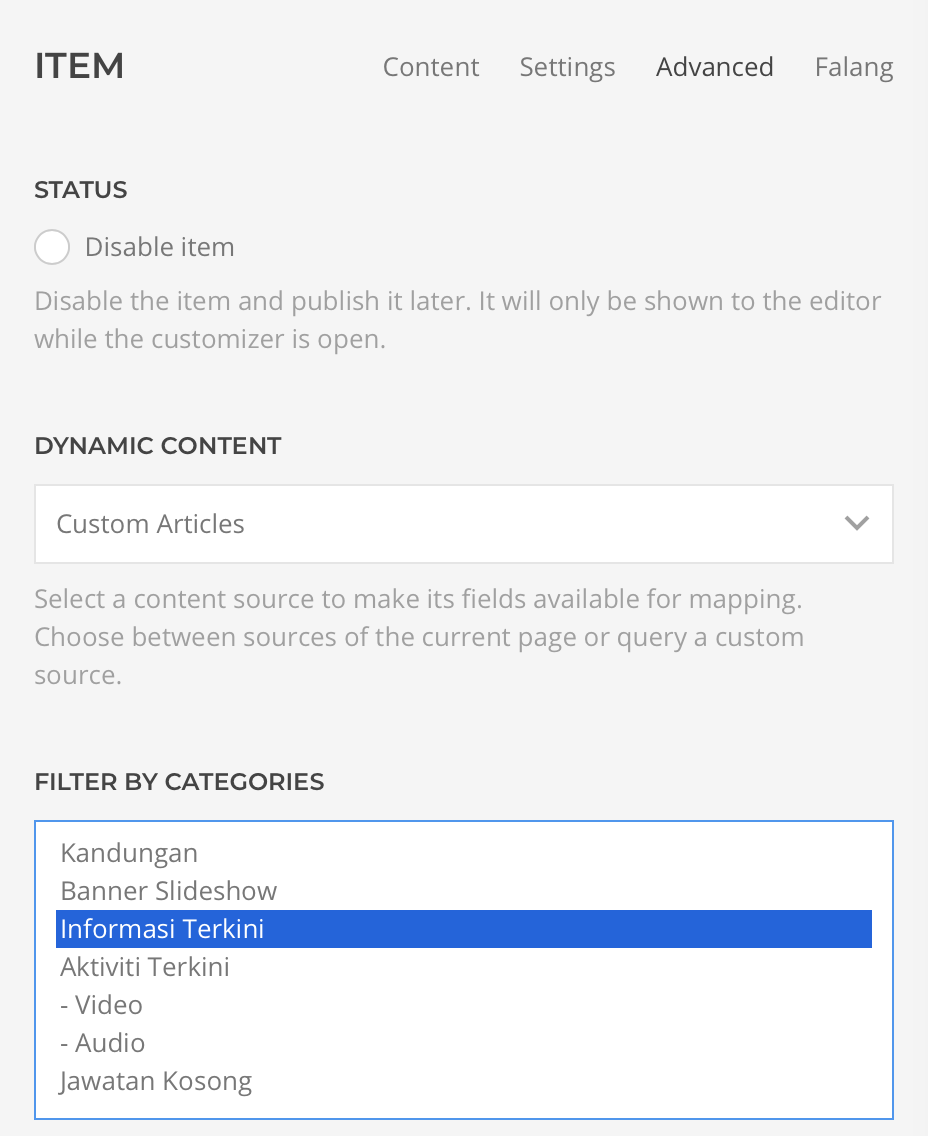
- Di tab Advanced, pilih Dynamic Content > Filter by Categories
- Pilih Category yang berkaitan

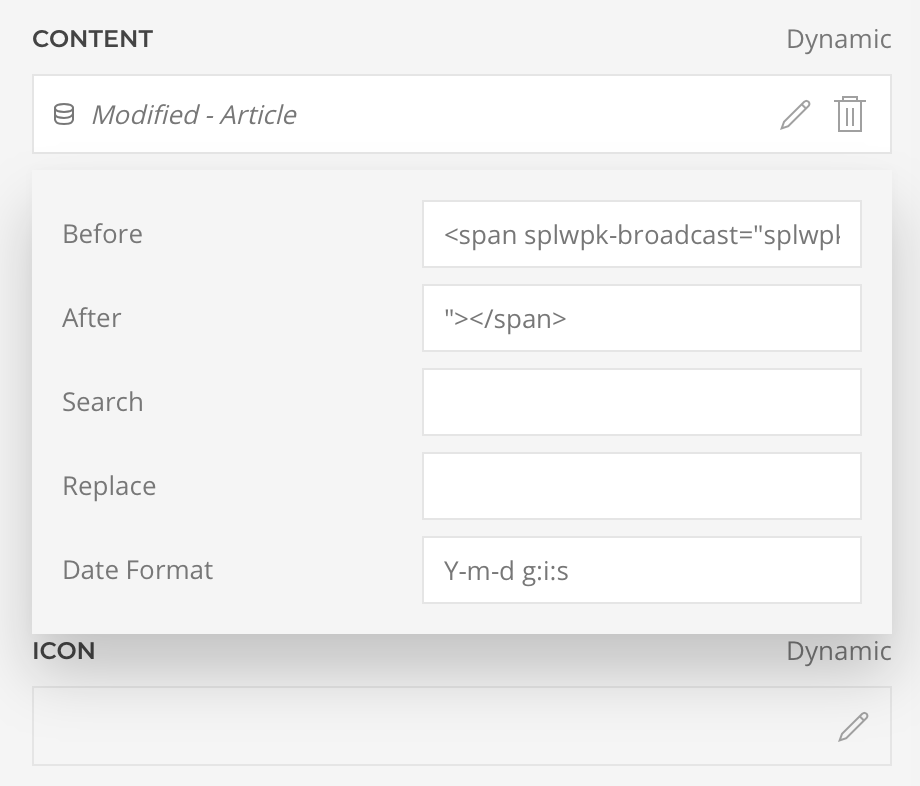
- Di tab Content, pada ruangan Content, mapping kan seperti di dalam gambar
- Pilih Modified - Article sebagai value untuk timestamp
- Setkan Before :
<span splwpk-broadcast="splwpk-broadcast" timestamp=" - After :
"></span> - dan Date Format :
Y-m-d g:i:s

- Selesai
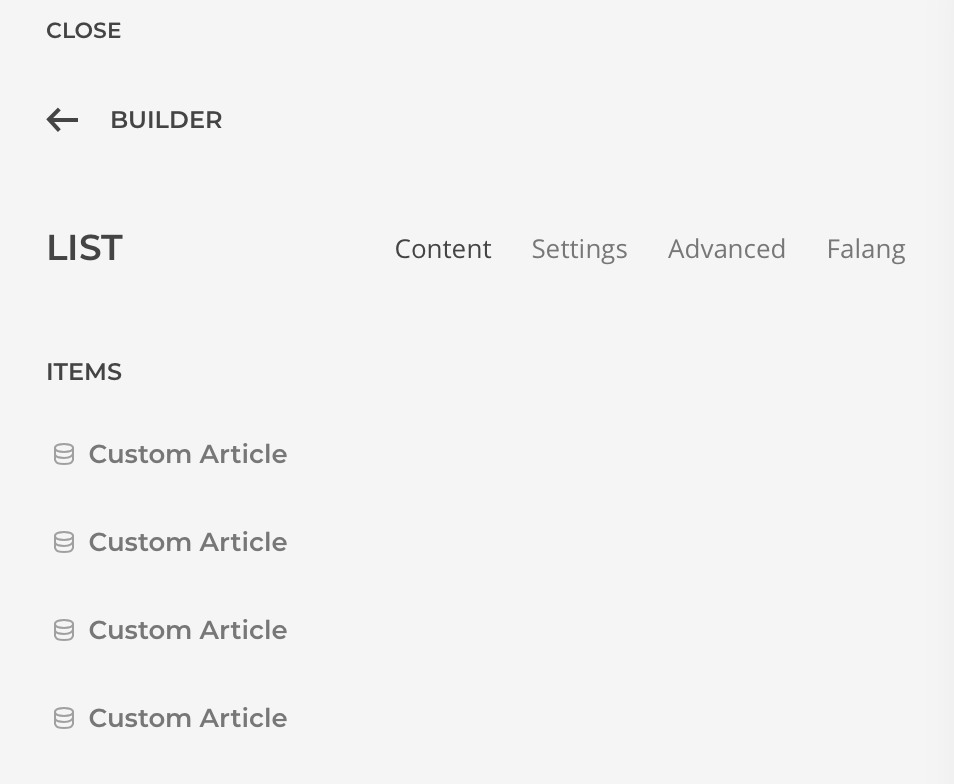
Tag Updated Content (Single Content)

- Add Element > List

- List > Add Item
- Di tab Advanced, pilih Dynamic Content > Custom Article
- Di Select Manually, pilih Article yang berkaitan

- Di tab Content, pada ruangan Content, mapping kan seperti di dalam gambar
- Pilih Modified - Article sebagai value untuk timestamp
- Setkan Before :
<span splwpk-about-us="splwpk-about-us" timestamp=" - After :
"></span> - dan Date Format :
Y-m-d g:i:s

- Selesai
Tag Presence of Datasets splwpk-open-data
Untuk tag ini, boleh letak kod HTML seperti di bawah
<a href="https://www.data.gov.my/data/ms_MY/dataset/?q=Kementerian+Pelancongan%2C+Seni+dan+Budaya+Malaysia&sort=title_string+asc"
splwpk-open-data="splwpk-open-data" opendata="opendata" dataterbuka="dataterbuka"></a>


