
Joomla!
01 August 2021
# Topik
Ikuti Saya
Joomla!
Logo Dwi-Bahasa Di Dalam YOOtheme Pro Page Builder
01 August 2021
Umum mengetahui, fungsi Logo Image di dalam YOOtheme Pro Page Builder hanya menyokong satu sahaja logo. Bagi yang memerlukan paparan logo di dalam dwi-bahasa, pilihan yang ada adalah dengan menggunakan HTML Module dan membuat terjemahan secara manual.
Jadi kali ini, kita akan kemaskini code file template bagi membolehkan logo di paparkan di dalam dwi bahasa. Bagi cara ini, disarankan menggunakan Child Template (Overrides) supaya file-file yang telah diubah tidak kembali kepada asal apabila kemaskini versi template di buat.
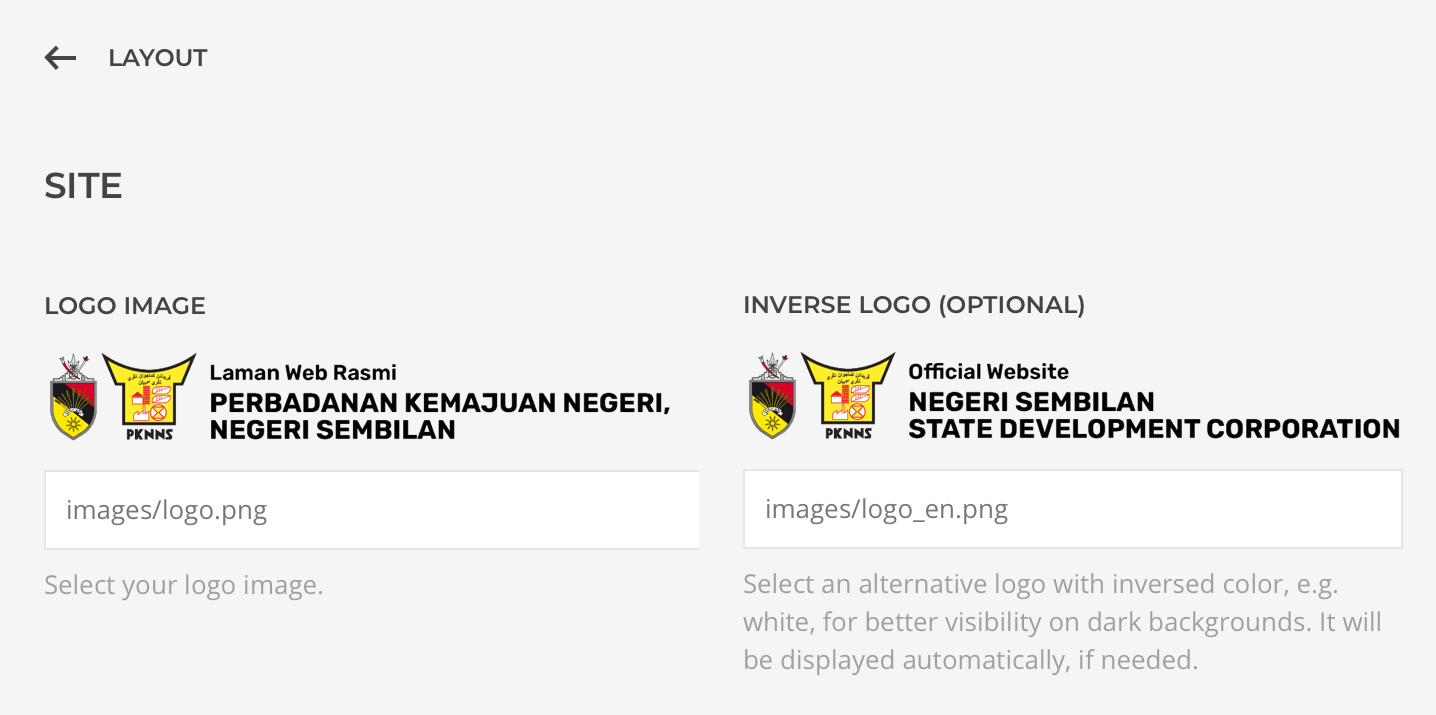
- Di dalam Page Builder, pergi ke Layout > Site
- Pada Logo Image, pilih dan masukkan logo Bahasa Pertama
- Pada Inverse Logo, pilih dan masukkan logo Bahasa Kedua
- Pastikan saiz adalah sama
- Save dan selesai

Sekarang, kita akan kemaskini code file template.
- Pergi ke joomla-root > templates > yootheme > templates > header-logo.php
- Copy file header-logo.php dan letakkan di dalam folder child template (yootheme_child)
- Buka file tadi dan masukkan masukkan code di bawah (line 37 - 44) dan Save
if ($config('~logo.image')) {
$lang = JFactory::getLanguage();
if($lang->getTag()=="ms-MY") {
$logo_el = $logo_img($config('~logo.image'), $config('~logo.image_width'), $config('~logo.image_height'));
}
if($lang->getTag()=="en-GB") {
$logo_el = $logo_img($config('~logo.image_inverse'), $config('~logo.image_width'), $config('~logo.image_height'));
}
// Inverse
if ($config('~logo.image_inverse')) {
$logo_el .= $logo_img($config('~logo.image_inverse'), $config('~logo.image_width'), $config('~logo.image_height'), ['class' => ['uk-logo-inverse']]);
}
}- Selesai



